Making Better Websites

Building a great website that performs well is a multi-faceted task. Graphic designers and developers working together as a team should be a rewarding and successful process, and will mean nothing is left out of the brief.
Graphic design and web design
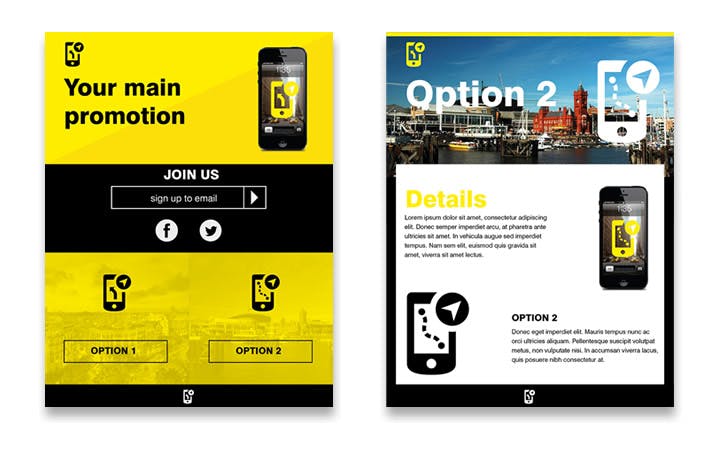
We see some very beautiful, well laid out visuals: very detailed, grid based designs with precise typographic layout.
We often think of these ‘flat’ layouts as being the ‘breadth’. They are fully immersive snapshots - and are representative of how the website will look on a two dimensional plane. Often they are detailed and engaging. However, these designs, while often submitted as the finished article, are only the initial visual interface of the website; the projection of the identity and the brand values as visual design intended to create an emotional resonance with its audience in a matter of seconds.
Our issue with this is that graphic designers are mostly trained to achieve engaging results in two dimensional visual media. When working on a website layout, therefore, they often treat it the same way as designing a poster. Striving to achieve a fine balance with elements of interface design: moving the elements of the design two pixels to the right, two pixels to the left and, perhaps, back again. All carefully and thoughtfully crafted to achieve the best impact and balance possible.

Our clients and partners work hard on this aspect of a project and, once completed, the end client is usually fully on board and happy to sign it off. Then it’s over to us, and the fun begins.
As a front-end web designer I strongly feel that this is only one half of the (visual) puzzle. Although there has undoubtedly been a great deal of consideration given to the visual impact and emotional resonance of the flat design up to this point, they can often fail when marrying the user interface (UI) with the user experience (UX). A graphic designer is rarely asked to consider the whole user experience on a functional level and across different devices, and this is something that we, as web designers and developers, excel at.
Combining our skills
Where experienced web teams can add value is in considering the ‘depth’ of a website. Web developers, as an intrinsic part of their role, have to consider how a user is going to follow a path through the website.

At Core we find that in situations where we are able to work in tandem with graphic designers at the visual design stage of a project, then a better solution can be presented to the client. If this can be done before they buy into a visual design that is not as practical or workable then it’s a better situation for all stakeholders in the project.
We have over 20 years experience in marrying the breadth and depth of a successful web design. We are always happy to discuss any potential issues with our design partners and offer reasonable and practical solutions throughout the process - often before the end client is involved. Presenting a design for sign-off with little or no assessment of the function of a website could result in lengthy re-design processes, failing to meet deadlines, and worst of all undermining the client’s confidence in the successful delivery of the project.
We can help to avoid these pitfalls - we champion breadth and depth in web design, as well as the true spirit of collaboration and working in partnership to deliver outstanding results.